Note: [Deprecated Content] This was written while ASP.NET and .NET Core was in beta (around beta5 or beta6). Since then a lot of stuffs have changed and moved around. Stuffs described below may or may not be true for current stable releases of ASP.NET Core. I recommend not to follow along and get confused. Use official configuration documentation that explains it correctly - docs.asp.net
Along with the new version ASP.NET 5, comes some small goodies that are worth taking look at.
One of those tiny but powerful enhancment currently experimented in ASP.NET 5 (still in BETA at the time of writing, may change) is the way to control exception / error detail displayed to end user and showing full stack trace and additional information when the developer is working.
If you have given a try to the default template - "ASP.NET 5 Starter Web" shipped with VS2015 Preview for ASP.NET vNEXT then you would have seen code similar to following in your project's Startup.cs files - Configure method:
// Add the following to the request pipeline only in development environment.
if (string.Equals(env.EnvironmentName, "Development", StringComparison.OrdinalIgnoreCase))
{
app.UseBrowserLink();
app.UseErrorPage(ErrorPageOptions.ShowAll);
app.UseDatabaseErrorPage(DatabaseErrorPageOptions.ShowAll);
}
else
{
// Add Error handling middleware which catches all application specific errors and
// send the request to the following path or controller action.
app.UseErrorHandler("/Home/Error");
}
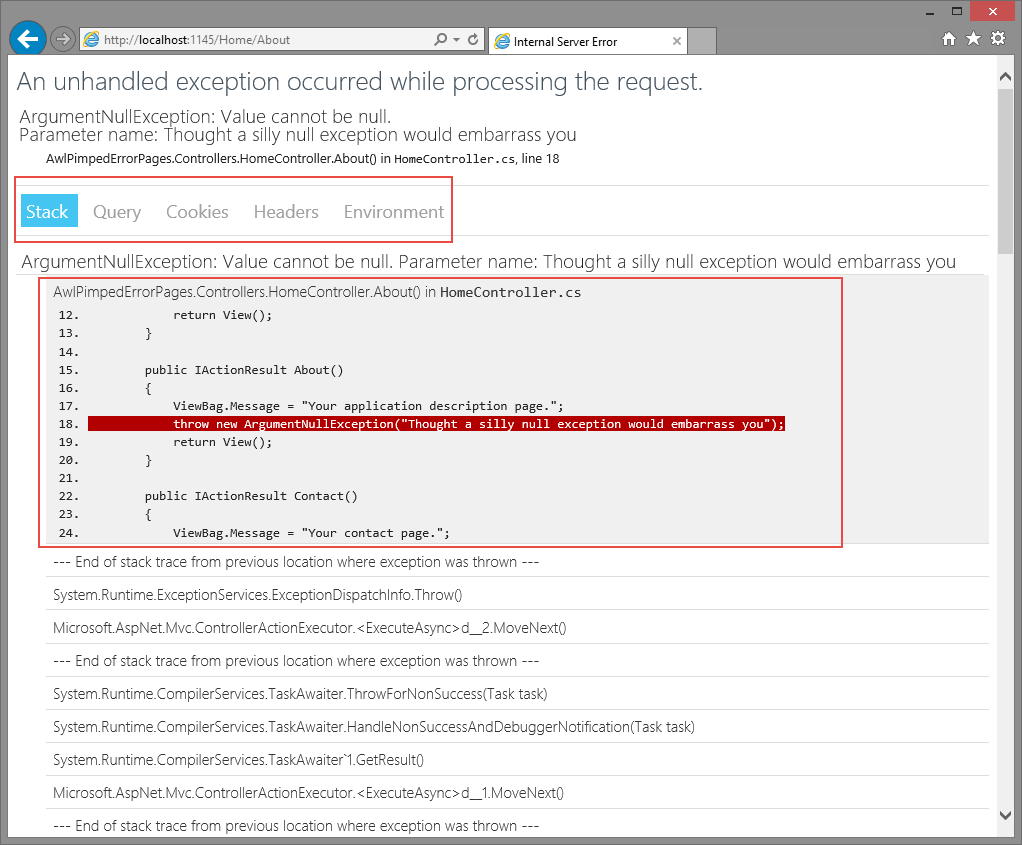
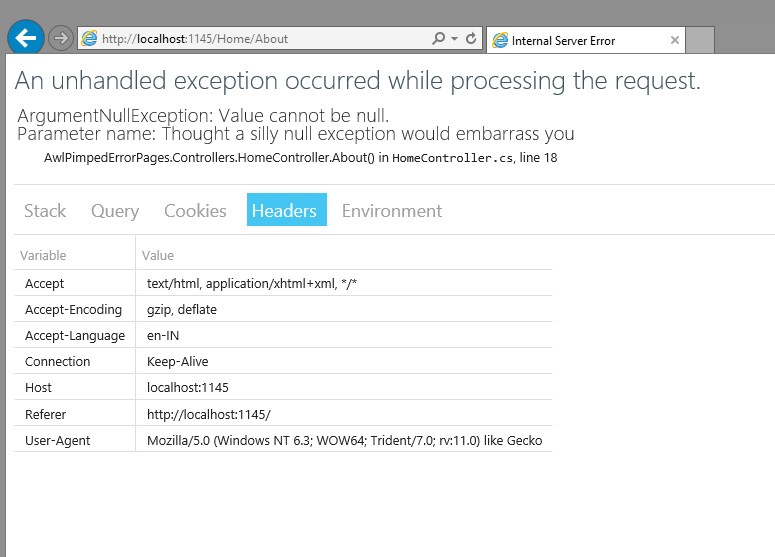
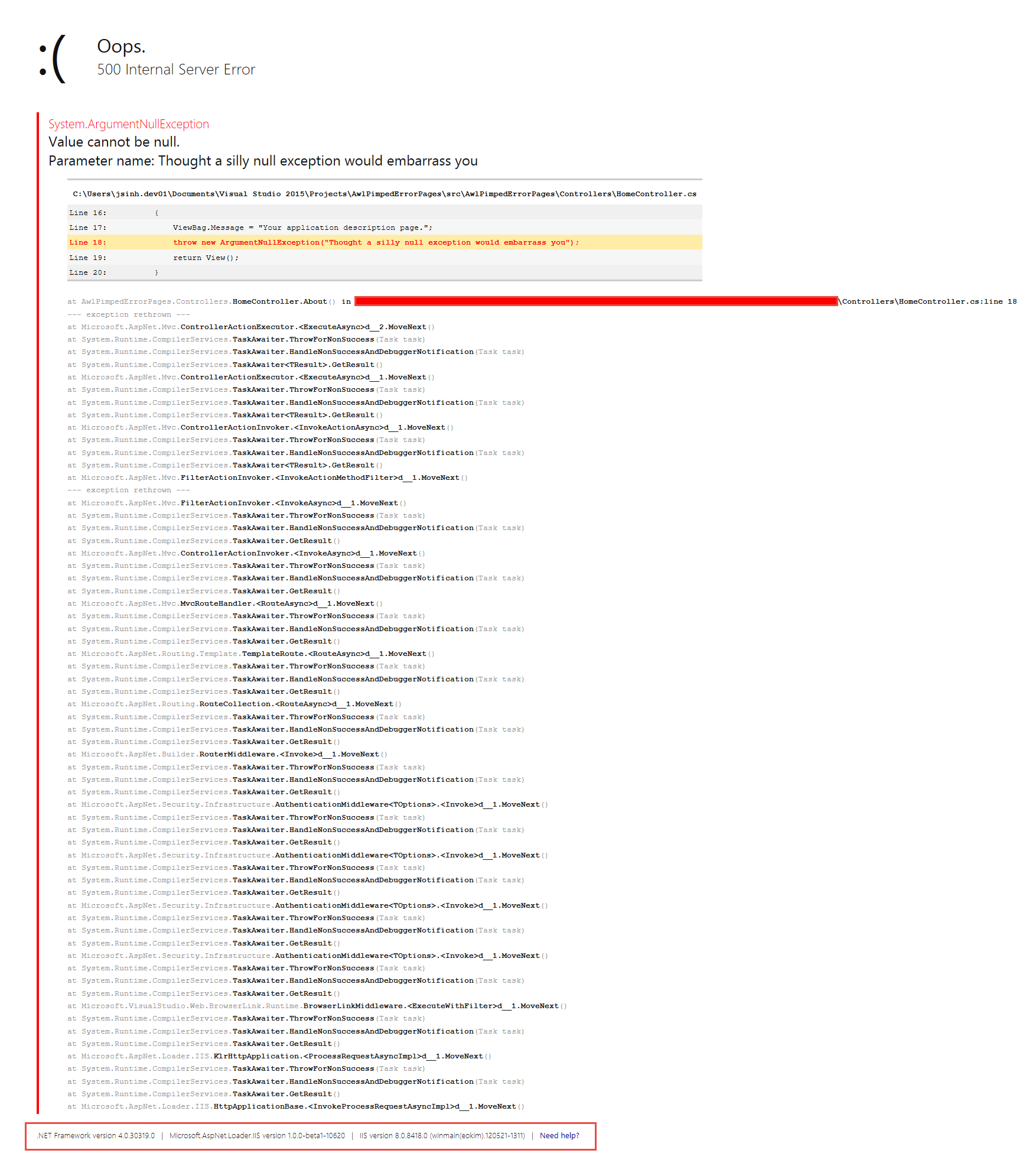
Based on above code configuration when your web application throw unhandled or intentional exceptions you will see a detailed error page that contain new and more details regarding the request and other parameter related to it along with the stacktrace information.
This page should look similar to following:

This page now shows more tabs filled with information (based on your request) that can help you diagnose the issue in better way and with less time hopefully.

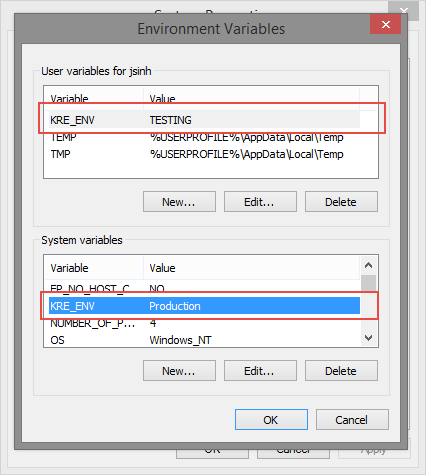
Currently IHostingEnvironment : EnvironmentName property is set to Development by default if user does not change. This environment name value can be changed by adding KRE_ENV environment variable to the system or by adding following key with value in the Microsoft.AspNet.Hosting.ini file and drop the file in the project folder (only works with IIS).

Note: If you set KRE_ENV in both User variable section and System variables section then the one that is defined in User variable section takes priority and is used. Also this change would only take effect if you restart the VS2015 project (I had to do it).
In my case I set the KRE_ENV variable to TESTING and now I do not see the pimped error page anymore and the application redirect my request to /Home/Error route.

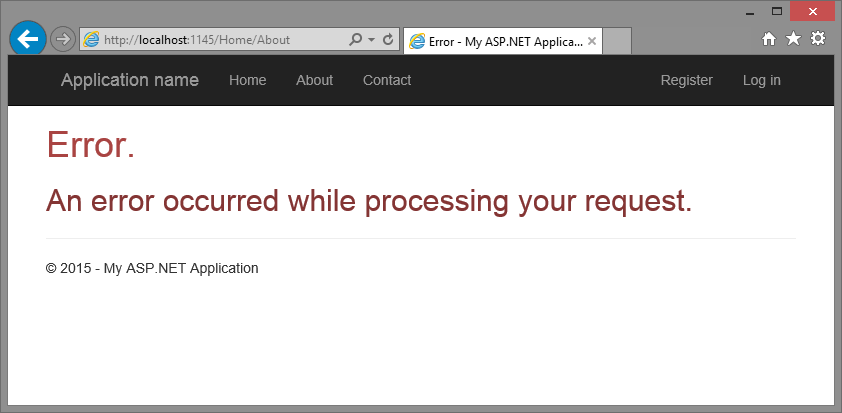
If you remove the .UseErrorPage - error page middleware enabler and also do not set default error routing. Then the exception / error is propogated to the web server hosting the application and displays web server default error page template.
Current I am using IIS / IIS Express to host the ASP.NET 5 (vNext) application and in that case it shows me following error page:

If you closely take a look at the bottom of the error page you will observe the Microsoft.AspNet.Loader.IIS version 1.0.0-beta1-10620 (or some other version number) module also currently called Helios (hook) used to load ASP.NET vNext project in IIS / IIS Express.
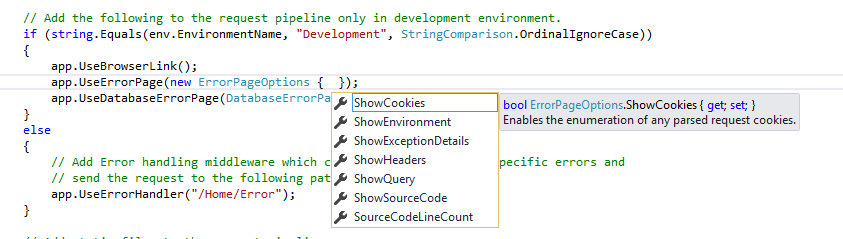
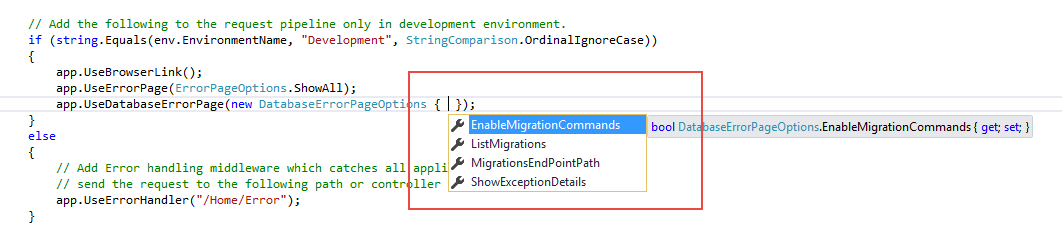
UseErrorPage and similar one UseDatabaseErrorPage (used for displaying database related error details) expects instance of ErrorPageOptions and DatabaseErrorPageOptions instance. It is using ErrorPageOptions.ShowAll and DatabaseErrorPageOptions.ShowAll in default case.
The visibility of tabs you see on the error page can be controlled using this ErrorPageOptions and DatabaseErrorPageOptions class.


This approach and feature somewhat resembles to some tab information from Glimpse Extension for MVC. This feature is currently in BETA phase and may change in upcoming releases.