Sharing small stuffs I figure out while working with WPF !!
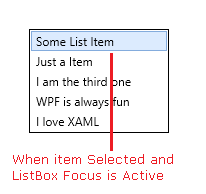
Originally when you select any item in a ListBox control in WPF, you will observe that the background color of item turns LightBlue (if not using some kind of theming mechanism).
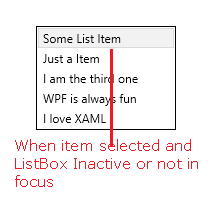
Also when the ListBox control is not in focus or active i.e. some other control is in focus, the background color of selected item in ListBox will turn light grey (very light indeed).
It would look something like this:


Code snippet to apply in style / resource of the ListBox control to change the background color of the selected item when in focus or active and not in focus or inactive:
<ListBox>
<ListBox.Resources>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border x:Name="Bd"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}"
Padding="{TemplateBinding Padding}"
SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Border>
<ControlTemplate.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Selector.IsSelectionActive"
Value="False" />
<Condition Property="IsSelected"
Value="True" />
</MultiTrigger.Conditions>
<Setter Property="Background"
TargetName="Bd"
Value="DarkOrange" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Selector.IsSelectionActive"
Value="True" />
<Condition Property="IsSelected"
Value="True" />
</MultiTrigger.Conditions>
<Setter Property="Background"
TargetName="Bd"
Value="OrangeRed" />
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.Resources>
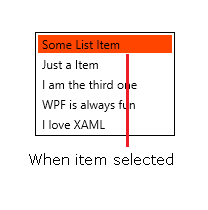
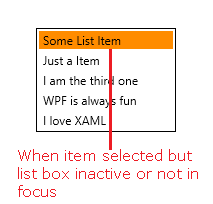
After applying above style - Selected ListBoxItem will show "OrangeRed" background color when the ListBox control is in focus / active and ListBoxItem will show "DarkOrange" background color when the ListBox control is not in focus / in-active.


Happy coding !!