Please note: [Deprecated Content] This article is outdated now and lot of things have changed since it was written. Please refer / read to the newer version of the related article instead of the content below. Also follow along and learn about the latest bits on official ASP.NET Core documentation Thanks!
In case you missed the big news, then its time to say 'Hey to K (KAY)' (i just made it up).
Recently Microsoft announced .NET as Open Source with .NET 2015, ASP.NET 5 (vNext), ASP.NET Web Development on MAC and LINUX platform and the biggest of all Visual Studio IDE Community SKU (Visual Studio for Everyone - FREE).
Leaving behind the closed group development practices and proprietary line of products, Microsoft is finally taking big step to embrace the open source way and community driven development. I feel very excited to see this happening already and I am right now part of it.

ASP.NET 5 (as officially they call it now, a.k.a ASP.NET vNext) is build to run on top of "Project K" (K comes from Project Katana, my guess).
This K is pack of tools / assemblies and command line utilities that helps in compiling and hosting / running the new ASP.NET 5 (and console application). Under the hood this creates an abstraction between the new ASP.NET framework and the .NET framework, due to which ASP.NET 5 can be developed, compiled and hosted on Windows, Linux and MAC (using .NET framework on windows and MONO runtime on MAC / LINUX) - yes you read it right - CROSS PLATFORM.
Project K is pack of 4 main component:
- KRE - K Runtime Environment
- KVM - K Version Manager
- KPM - K Package Manager
- K / KLR - K runtime / K language runtime (not sure)
KRE - It is the big package of all above enlisted tools and also the name of main folder that contains these files and folder for Project K.
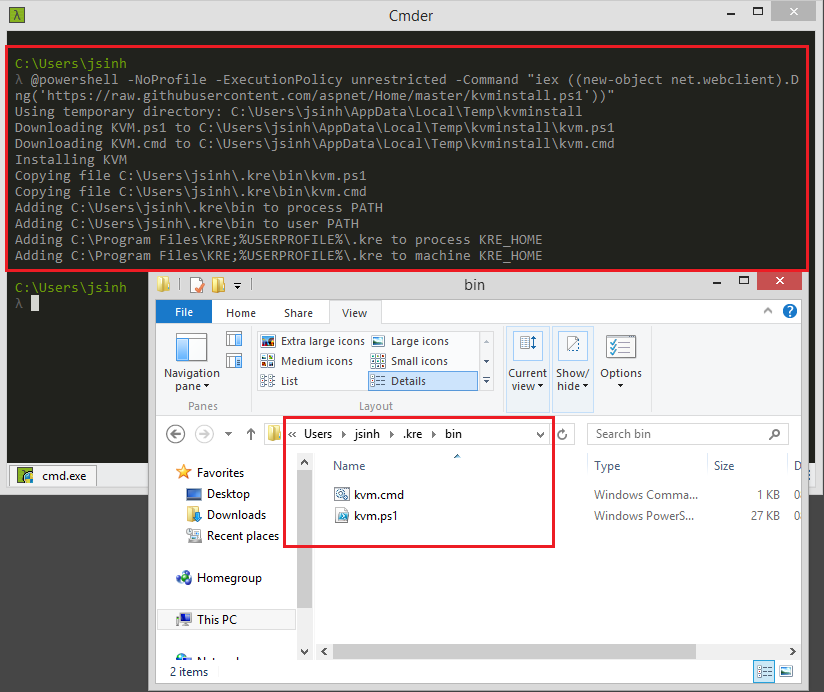
KVM - This comprises of two files - kvm.cmd and kvm.ps1. You can install / enable KVM on your machine using command script available at Microsoft's Offical DOTNET Github project - Home repository. It is the version manager utility which helps in maintaining different versions of K runtime packages (K / KLR) that you choose to installed on your machine.
This makes usage of K / KLR modular or per project and eliminates direct version dependency on .NET / MONO framework under use. You application, your framework, your runtime.

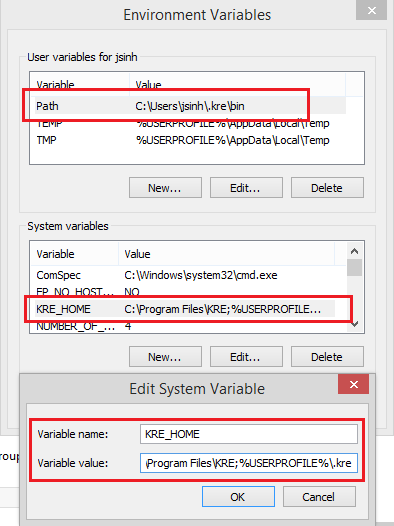
When KVM install command script is executed, it creates a folder named .kre in your [USERNAME] folder. In my case it was C:\Users\jsinh\.kre\ (on windows for example sake). It also appends this folder's bin path to your PATH environment variable and creates a new environment variable KRE_HOME with value as C:\Program Files\KRE;%USERPROFILE%\.kre.
Note: I observed that there was no folder with name KRE created in my program files but seems to be part of some plan or official release.

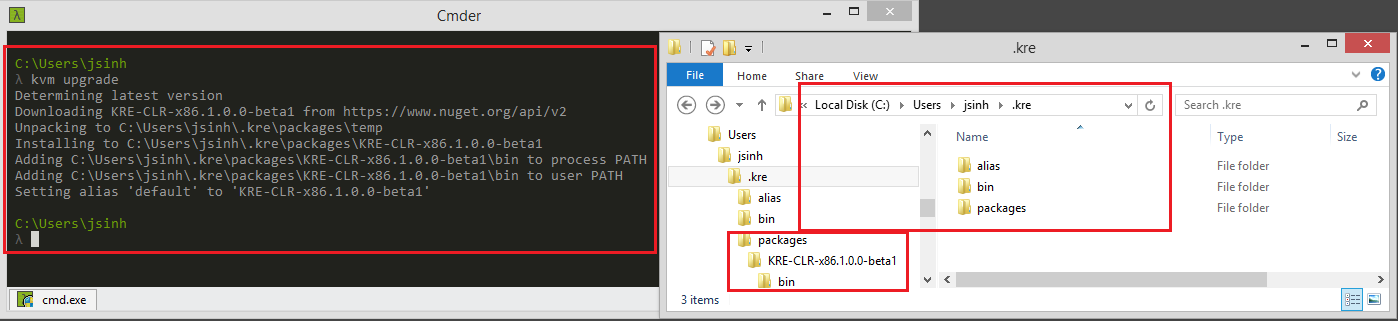
Folder .kre consist of three sub-folders:
- bin (contains KVM files -
kvm.cmdandkvm.ps1) - alias (contains a text file that remembers the alias given to any installed K / KLR)
- packages (consists of all K / KLR packages / runtime that sits on your machine).

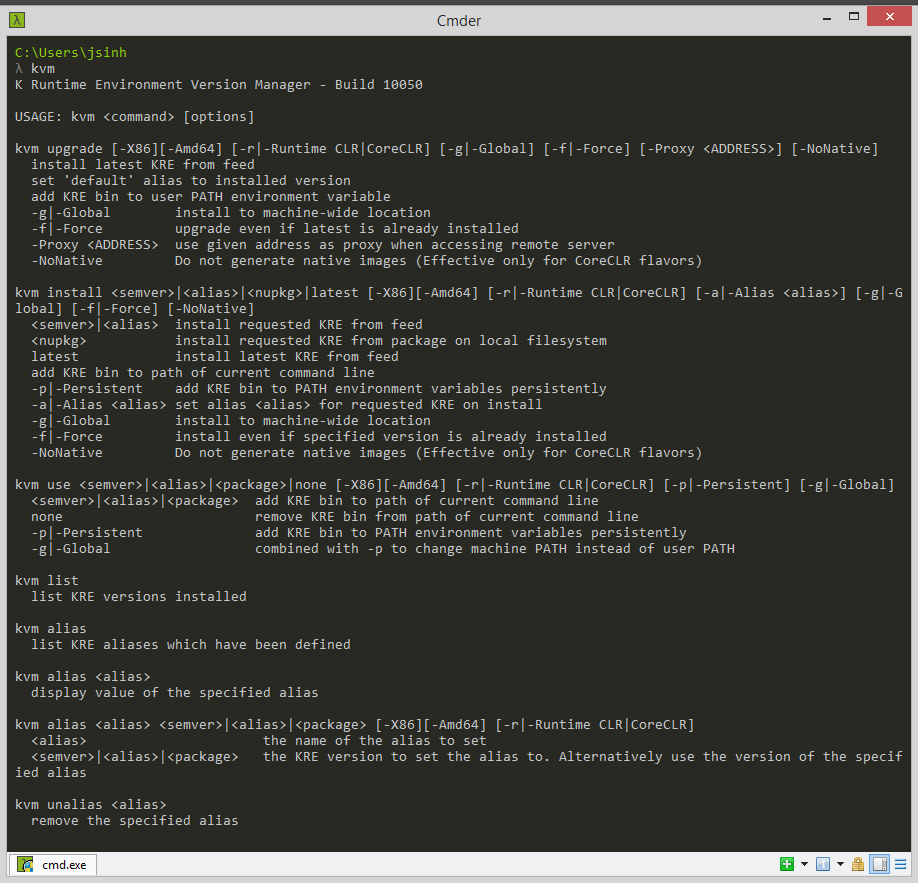
When you type kvm on command prompt (I am using cmder - my YODA editor, but official command prompt on Windows and terminal on MAC / Linux also works fine) - you can see the list of commands and options you can use against kvm utility.

On first run / install - hit kvm upgrade to install latest version of K / KLR package available (current running beta). You can also run kvm upgrade -r CoreCLR to install latest version of K / KLR - Runtime type CoreCLR. This determines and downloads latest version of CLR and adds it to PATH environment variable (also sets it to default alias).
K / KLR will be available in three flavors:
- FULL .NET CLR (that we download via
kvm upgradecommand). - Core CLR (cloud-optimized runtime, all component of this CLR is a NuGet package)
- Cross-Platform CLR (that will work as promised on Linux and MAC)
Lets create a quick and minimal Console and Web application using K tools. Please note, you do not require Visual Studio to code, compile or run this application any IDE (like Sublime, Atom from Github, Emacs, Brackets and Vim) can be used with another (non-microsoft) open source effort OmniSharp. Also Visual Studio 2015 Preview is available to get started.
Console Application:
Create folder hello-vnext-console or name of your choice and create two files into it - Program.cs and project.json
Copy this content into Program.cs file:
using System;
public class Program
{
public static void Main()
{
Console.WriteLine("Hello vNext World");
}
}
and following content in project.json file:
{
"dependencies": {
},
"frameworks": {
"aspnetcore50": {
"dependencies": {
"System.Console": "4.0.0-beta-*",
}
}
}
}
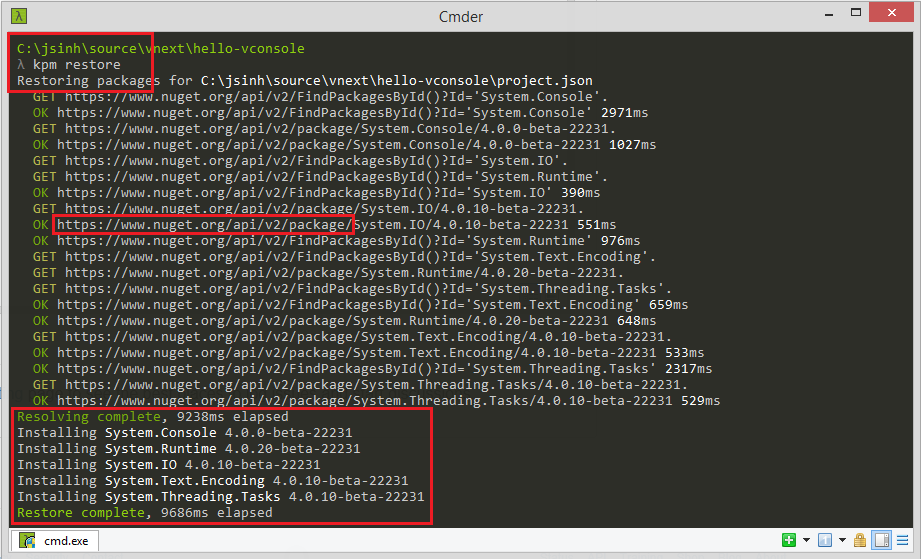
Now in your command prompt navigate to this newly created folder and run kpm restore. KPM is the package manager much similar to Node package manager if you know what I mean. This will read the project.json file and fetch / download all dependencies / packages mentioned in this file.

Now if you hit k run it should successfully display Hello vNext World on console.
Note: For console application - K runtime will try to look for a class that contains public static void Main() method. Bare minimum required.
Web Application (ASP.NET):
For this create another folder named hello-vnext-web and two files into it - Startup.cs and project.json.
Copy following content into Startup.cs file:
using Microsoft.AspNet.Builder;
namespace Hello.vNext.Web
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseWelcomePage();
}
}
}
and copy following content into project.json file:
{
"dependencies": {
"Microsoft.AspNet.Diagnostics": "1.0.0-beta1",
"Microsoft.AspNet.Hosting": "1.0.0-beta1",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta1"
},
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5001"
},
"frameworks": {
"aspnetcore50": {}
}
}
In project.json i have specified some dependencies and command for running this application.
Now when you hit k web (because we have mentioned web in command section of json file) and navigate to http://localhost:5001 you will see this beautiful ASP.NET 5 vNext welcome page.

Note: K runtime tries to seek file named Startup.cs to bootstrap the web application so the file and name is important.
This initiates some exciting times for developers who are using and not using Microsoft .NET stack. The idea, modularization and open source effort opens new horizons to explore and helps developers take advantage of Managed works in cross platform way.
I encourage you to go out there and watch videos from Connect() event on Channel 9 (A virtual event where all awesomeness was launched and introduced). Recommend following two Scotts of Microsoft - Guthrie and Hanselman for more updates and great things to follow.
Get in touch with the team who works on it from Microsoft and know what they are upto in publically hosted community standup on Google hangout. Few I know from the standups - Damian Edwards, Jon Galloway and David Fowler.
P.S - Information above may change with time as currently ASP.NET 5 is in BETA phase.